Tools for Verifying Accessibility
Verifying General Accessibility: Web-based Content
Sarah LeMire
Some web-based content platforms contain accessibility checkers, either as a built-in part of the platform or as an add-on accessory. For example, Texas A&M’s instance of Canvas — our LMS — contains the Ally accessibility tool.[1] However, others do not. Fortunately, there are some tools that you can use to help you identify potential accessibility issues in your web-based content. This section will provide an overview of accessibility in Canvas as well as some general tools for checking the accessibility of web-based documents.
Accessibility in Canvas
Texas A&M’s Canvas course shells have been pre-designed to meet accessibility standards.[2] As you add content, the accessibility tool Ally[3] will indicate if the content you are adding is accessible (green), needs improvement (yellow), or is not accessible (red). For example, in the screenshot below, each of the icons used in the template is accessible, so it is marked in green.

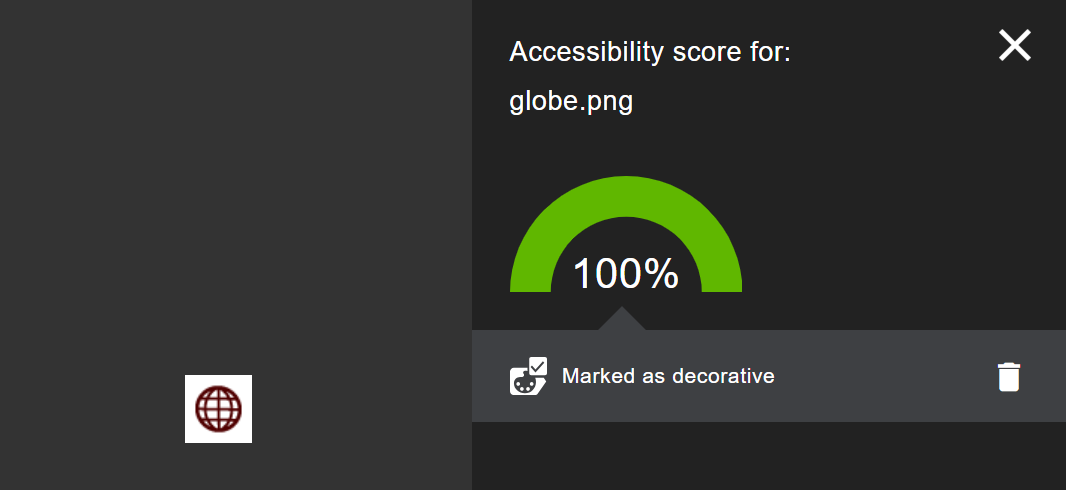
You can get more information about each item by clicking on it. For example, when you click on the globe icon from the template, you can see that Ally has marked it as 100% accessible because the image is marked as decorative. For more information on alt-text and decorative images, see Visual Accessibility: Using Alt Text.

Texas A&M’s instance of Canvas also has an Accessibility Report that you can use to check the accessibility of the entire Canvas course. To enable the Accessibility Report, go to Settings in the left-hand toolbar and, under the Navigation tab, drag Accessibility Report up to the top section. Click Save to make the Accessibility Report visible in the left-hand toolbar.
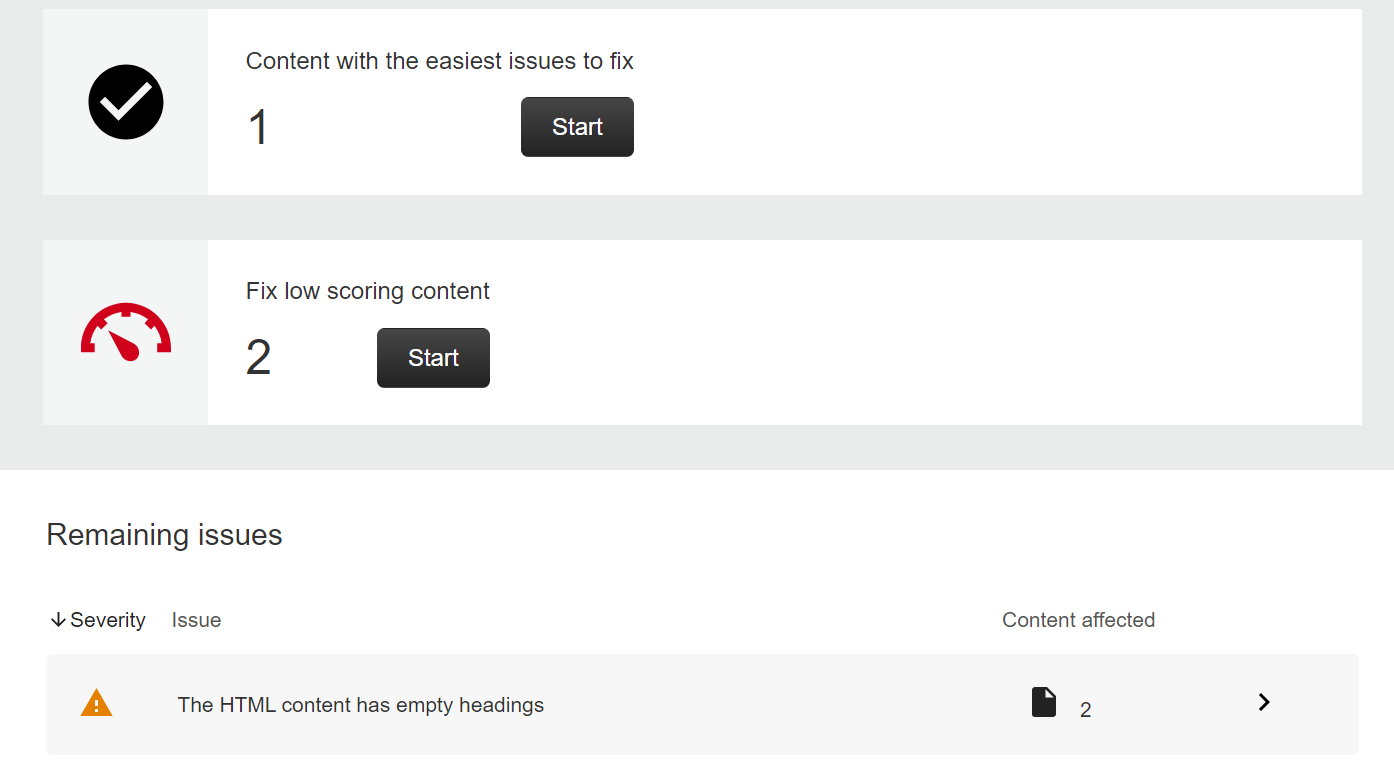
Once you click on Accessibility Report in the toolbar, Ally will run a check of your Canvas course content and identify potential issues. Ally will also provide you with suggestions for how to correct the issue.

General Web Accessibility Checkers
Perhaps you have created a course website or you’d like to check if that blog you’ve assigned as a reading is accessible. Fortunately, there are many tools available that can help you examine the accessibility of web-created content.
Web-Based Accessibility Checkers
- W3C Web Accessibility Evaluation Tools List
The World Wide Web Consortium (W3C) has compiled a set of tools that you can use to check the accessibility of web content. These tools range from websites and browser plugins to apps and include both free and subscription versions.
Media Attributions
- Screenshot of the Ally feature in Canvas, July 23, 2024.
- Screenshot of the Accessibility Score feature of Ally in Canvas, July 24, 2024.
- Screenshot of the Accessibility Report feature of Ally in Canvas, July 23, 2024.
- Texas A&M University, “Ally,” Center for Teaching Excellence, accessed July 23, 2024, https://lms.tamu.edu/menu/ltis/ally ↵
- Texas A&M University, “Accessibility in the TAMU Template,” Center for Teaching Excellence, accessed July 23, 2024, https://lms.tamu.edu/canvas-template/course-building-best-practices#Accessibility-in-the-TAMU-Template ↵
- Blackboard, “Ally for LMS Help for Instructors,” Help Center, accessed July 23, 2024, https://help.blackboard.com/Ally/Ally_for_LMS/Instructor ↵
Learning Management System such as Canvas, Blackboard, Moodle, or Google Classroom which is intended to host and communicate teaching materials, student work, and grades for courses.

