During Writing
Visual Accessibility: Descriptive Links
Gia Alexander; Heather Caprette; Amanda Coolidge; Sue Doner; Amanda Goodsett; Josie Gray; Barbara Loomis; Stephanie Tate; and Emilie Zickel
Initial Considerations
This chapter explains how to make the most accessible hyperlinks in your instructional materials. Screen readers and hyperlinks typically do not mix well. When a screen reader encounters a plain link with no descriptive text substituted, it will read the entire link character-by-character. As we know, many hyperlinks can be several lines long, causing the screen reader to jabber a string of unintelligible text that interrupts the user’s contextual interaction with your document.
Create Descriptive Link Text
Please ensure that all links have text that describes the topic or purpose of the link. This is important because people using screen readers might have their screen reader set to read out the text for each link on a page. As such, the link text must describe the content of the link when taken out of context for the surrounding paragraph. While link texts such as “click here” or “read more” will make sense to sighted users, they mean nothing when read on their own.
Example 1: Click here for information on Affordable Learning at Cleveland State University.
Example 2: You can find more information on Affordable Learning at Cleveland State University at library.csuohio.edu/affordable-learning/.
Example 3: Affordable Learning at Cleveland State University is available online.
While the first two examples make sense in the context of the sentence, neither link text describes the purpose of its link. While the second example is better than the first, having the web address as the link text still does not make the purpose of the link clear. The third example is the most accessible.
Insert Descriptive Hyperlinks
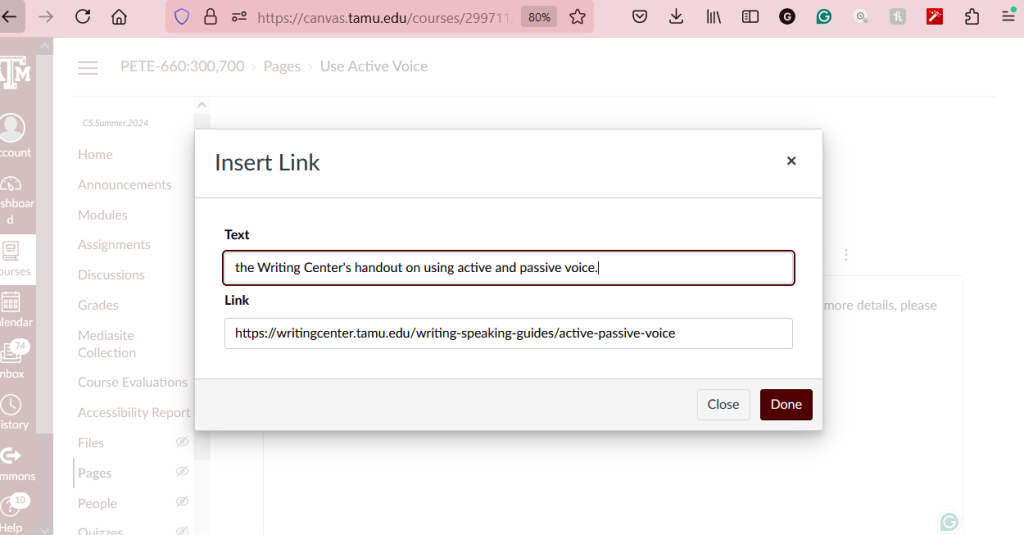
Most software that we use for developing instructional materials offers the affordance to set descriptive text when we insert the hyperlink. In Canvas, for example, we often insert links to other documents or online resources that we want our students to follow and access. Here are steps and examples of what that looks like and how to do it:
- Create your page or assignment in Canvas as usual.
- Do not simply paste a link onto the module page. Instead, please follow Step 3.
- In Edit mode at the top of the page or assignment, click Insert, then Link, then External Link (for this example). This process also works for inserting Internal or Course Links.
- Paste your link into the bottom field of the popup box that appears.
- Write the descriptive text as a continuing part of your sentence or list in the top field of the popup box, as shown below.
- Click Done to finish inserting your link.

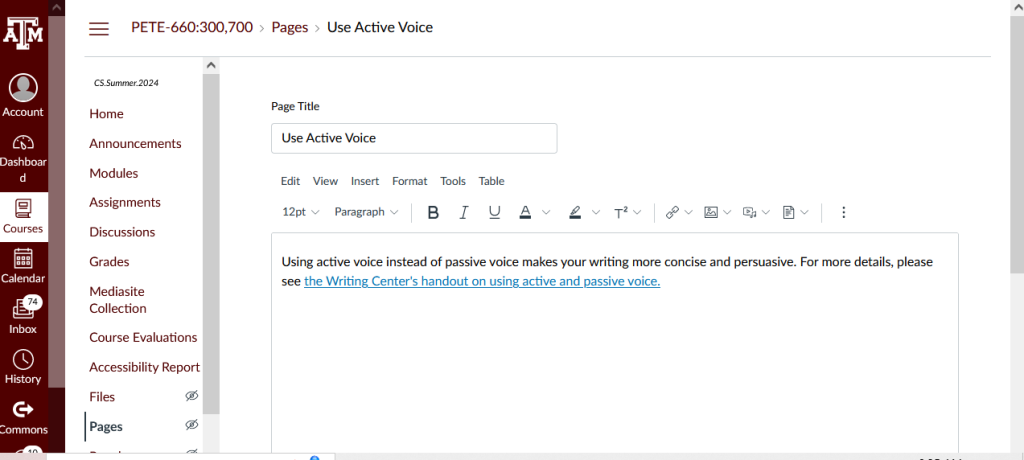
Now, here is what your lesson will look like:

Note in the above example that the hyperlink flows as part of the second sentence in the instructional text. This creates contextual continuity as your student works through the lesson.
Insert Accessible Links in Other Software
Other software that we commonly use in our course design, such as Microsoft Word and Google Docs, offer the same or a similar process. When working in these programs, again, please do not simply paste in links. Instead, the affordance to insert a link will usually appear somewhere in the software’s Insert menu or ribbon. In most cases, clicking on Insert Link will give you a popup box or side pane that will allow you to insert the actual link and add descriptive text. Many editors, email clients, and word processors also use Ctrl+k or cmd+k to open the link-insert function. Think of it as adding alt text to your links.
Remediate Inaccessible Links
It is possible to make existing links in your instructional materials more accessible. In most cases, you can right-click on an inaccessible link to access a small menu that might say something like “Edit Link” or “Link Properties.” Clicking on this will usually produce a popup box or additional navigation pane that will have a space for you to insert descriptive text.
This text was derived from
Loomis, Barbara, Heather Caprette, Stephanie Tate, Emilie Zickel, and Amanda Goodsett. Accessibility Toolkit for Authors of OER. Cleveland, OH: Pressbooks@MSL, 2023. https://pressbooks.ulib.csuohio.edu/accessibilitytoolkit/. Licensed under a Creative Commons Attribution-NonCommercial 4.0 International License.
Media Attributions
- Screenshot depicting an accessible link in Canvas, July 24, 2024.
- Screenshot depicting a contextual link in Canvas, July 24, 2024.

